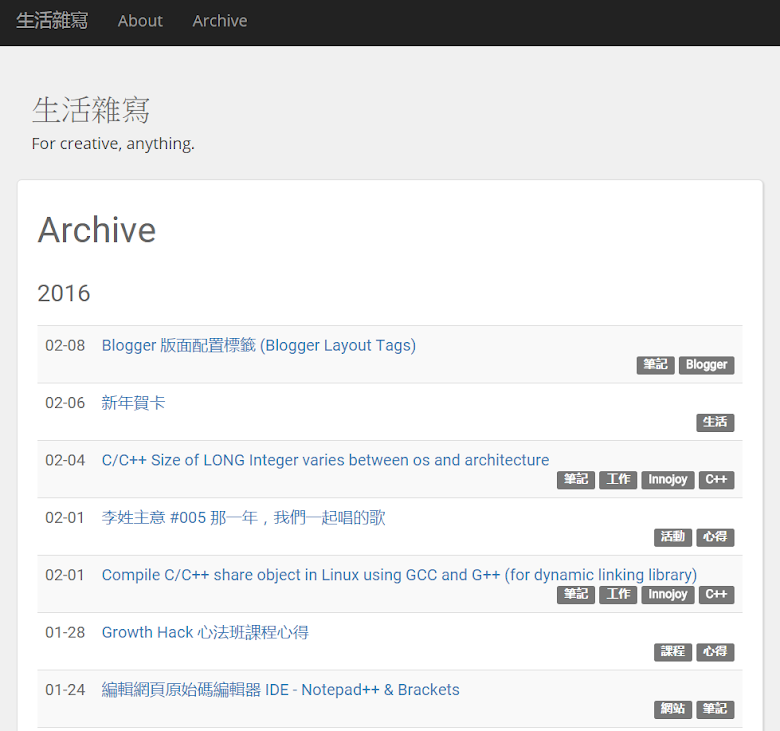
Blogger 文章列表 (Blogger archive list page)
提示:2019-03-17 更新程式碼,使得能正確顯示全站的文章,採用新的 JavaScript 語法,老舊的瀏覽器可能無法運作
之前在找 Blogger 資料時發現的這一篇,Create an Archive List/Page for Blogger。文章列表讓你的舊文章不再只能在充滿黑暗的角落長灰塵,且讓你的訪客能更容易尋找部落格的文章。
小工具的文章列表不就夠用了嗎?當我看到這一篇所做的效果,跟比較小工具所提供的頁面設計,我想是時候也弄一個版本來試試看。
原先的設計是根據每月分類呈現,再修改完後變成每年分類,此外加上標籤,配合 Bootstrap 排版變成以下的樣子,還算是可以接受吧。也許未來可以考慮加上縮圖之類的。
網頁 > 新網頁,貼下以下 Javascript 程式碼:
<script type="text/javascript">
function replace_host(url){
let u = new URL(url);
u.host = window.location.host;
return u.toString();
}
function load_and_display_archive() {
let posts = [];
let url = "/feeds/posts/default?max-results=100&alt=json";
while (url) {
const result = load_feeds(url);
if (result.error) {
document.write("Error: " + result.error);
return;
}
posts = posts.concat(result.posts);
url = result.next ? replace_host(result.next.href) : null;
}
display_toc(posts);
}
function parse_feeds(data) {
let posts = [];
if ("entry" in data) {
for (let i in data.entry) {
const post = data.entry[i];
posts.push({
title: post.title.$t,
year: parseInt(post.published.$t.substring(0, 4)),
month: parseInt(post.published.$t.substring(5, 7)),
day: parseInt(post.published.$t.substring(8, 10)),
labels: post.category ? post.category.map(x => x.term) : [],
url: post.link.find(x => x.rel == "alternate"),
});
}
}
return posts;
}
function load_feeds(url) {
let req = new XMLHttpRequest();
req.open("GET", url, false);
req.send();
if (req.status == 200) {
var data = JSON.parse(req.responseText);
return {
posts: parse_feeds(data.feed),
next: data.feed.link.find(x => x.rel == "next"),
}
}
return {
error: "unexpected response: " + req.status,
}
}
function display_toc(posts) {
let currentYear = 0;
let first = true;
for (let i in posts) {
const post = posts[i];
if (currentYear != post.year) {
currentYear = post.year;
if (!first) {
document.write('</table>');
} else {
first = false;
}
document.write('<h3>' + currentYear + '</h3>');
document.write('<table class="table table-striped list-archive">');
}
const monthPad = ("0" + post.month).slice(-2);
const dayPad = ("0" + post.day).slice(-2);
document.write('<tr>');
document.write('<td>' + monthPad + '-' + dayPad + '</td>');
document.write('<td><a href ="' + (post.url ? post.url.href : '') + '">' + post.title + '</a> ');
document.write('<div style="clear: both;"/>');
for (let t in post.labels) {
const catName = post.labels[t];
document.write('<a href="/search/label/' + encodeURI(catName) + '" class="label label-default pull-right">' + catName + '</a> ');
}
document.write('</td></tr>');
}
document.write('</table>');
}
load_and_display_archive();
</script>
然後再追加 CSS 設定,要求第一欄不要自動換行,寬度不要太大,標籤間距調整:
<style>
table.list-archive tr td:nth-child(1) {
white-space: nowrap;
width: 1%;
}
table.list-archive .label {
margin-left: 4px;
}
</style>也許還需要 Bootstrap 排版?(若排版原先不是使用 Boostrap,這可能會造成 Blogger 排版大亂)
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
<link href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css' rel='stylesheet' type='text/css'/>










沒有留言: