HTTP 淺談,使用 PostMan 操作
最近與合作廠商溝通,公司所提供的服務應用 (based on HTTP) 要怎麼使用,但因對方沒有經驗而花費一些時間,因而寫這一篇概念篇,期許下次可以直接丟給窗口,對 HTTP 有所了解後,再來教學會比較輕鬆容易些。
HTTP 通訊協定
HTTP,現在被廣泛被使用,不管是網站,例如常使用的搜尋引擎 Google。或是被用在資料通訊,例如檔案傳輸,應用程式內部與伺服器溝通,都是可以看到見得到它的身影。
HTTP,全名 Hypertext Transfer Protocol,是一個從 1996 就開始使用的通訊協定 (HTTP 1.0),基於 TCP 傳輸協定的可靠傳輸機制,確保封包 (Package) 在傳輸過程不會遺失,且封包收到順序會與傳出順序一致。
基於 HTTP 也衍生其他通訊方式,例如 HTTPS,加上傳輸加密機制,確保資料不會被中途攔截而被偷走,例如信用卡傳輸機制。或者是 WebSocket (HTTP 相容),與伺服器常保持連線,且即時能收到伺服器的推播資料。
HTTP 歷史
HTTP,最初版本 HTTP 1.0 為用戶端 (Client) 先向伺服器 (Server) 進行握手 (Handshaking) 以建立連線,接著送出一個要求 (Request),伺服器根據要求資料回應 (Response) 資料給用戶端,然後中斷連線。例如送出搜尋字串給 Google 搜尋,Google 運算後把搜尋結果送回給用戶端。
在 HTTP 1.0 版本的問題,在頻繁要求伺服器的應用程式中,會花費很多時間以及頻寬 (Bandwidth) 在握手以建立連線。因此衍生了 HTTP 1.1,不同於 HTTP 1.0,支援長連線的功能,即是當要求收到回應後,連線不會中斷,等待下一次送出要求。
HTTP 2.0 在 2015 年正式發表,細節請參考 RFC 7540。
HTTP 無狀態機制
HTTP 為無狀態機制 (Stateless),發送要求以及回應狀態並不會知道對方的狀態,因此在傳送要求或是回應時,可能根據應用程式需求,而多傳送目前用戶端或是伺服器狀態等參數,讓彼此應用程式確認現在的流程。
例如在購物車的網站中,伺服器會送唯一 (Unique) 的 Cookies 資料給用戶端,在購買的過程中,用戶端除了會將哪些商品放入購物中外,也會傳送那組 Cookies 參數,讓伺服器知道是哪一位用戶端在購買。用戶端也可以根據那組 Cookies 來向伺服器查詢,知道購物車上已經存在哪些商品。
HTTP 傳輸結構
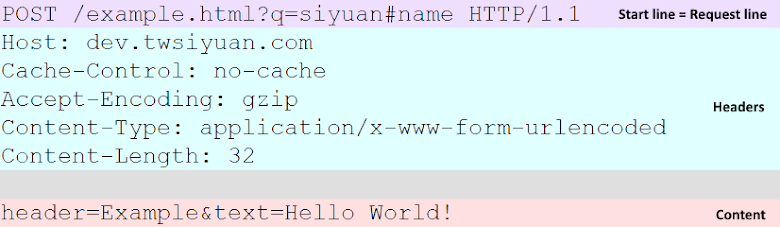
關於 HTTP 的通訊協定傳輸的資料結構,可以參考下兩圖,分別為初始行 (Start line),標頭 (Header),以及內容 (Content or Body),而標頭與內容之間會使用空白行區隔。另外介紹 網址 (URIs)。請注意要求 (Request) 與回應 (Response) 的初始行格式不同。
網址 URI
要求資源的網址,其格式常見為 ”http:” “//“ path [“?” query][“#” fragment],其中 path 表示所屬網域位置以及其資源位置,query 帶額外參數,fragment 參照部分內容。
例如 http://twsiyuan.com/?q=siyuan#name,額外傳輸參數 q 以及參照部分參數 name。在一般的瀏覽網站中,# 通常表示書籤,要查看哪一個部分的內容。
更多關於 URI 細節,請參考 RFC 3986。
初始行 Start line
要求以及回應中,初始行的格式不一樣,見以下範例。
要求,Request line,網址 http://twsiyuan.com/?q=siyuan#name:
GET /example.html?q=siyuan#name HTTP/1.1
- 方法:GET
- 路徑:/example.html?q=siyuan#name
- 協定:HTTP 1.1
回應,Status line:
HTTP/1.1 200 OK
- 協定:HTTP 1.1
- 回應狀態:200
- 狀態訊息;OK
方法 Method,較常見為 GET 以及 POST,其他例如 PUT,DELETE,OPTION 等,在這裡不多做介紹。GET,送出要求但不帶內容,常見於網頁的瀏覽。POST,通常送出要求並且帶內容,常見於表單填寫送出,或是上傳檔案到伺服器,經常被使用到。
狀態 Status,標示伺服器回應的狀態,通常該值 200 表示有正常成功的回應。以下列出一些常見的 Status Code。另外應用層可以自訂自己的 Status Code。更多 Status Code 可以參考 HTTP1.1 RFC7231 或是 List of HTTP status code on Wiki。
- 200:OK
- 400:Bad Request,要求有問題,例如參數錯誤
- 401:Unauthorized,沒有認證資訊
- 403:Forbidden,禁止要求
- 404:Not Found,找不到該路徑
- 500:Internal Server Error,伺服器內部錯誤
- 501:Not Implemented,未實作
- 503:Service Unavailable,伺服器目前沒辦法回應,可能是過載或是正在維修
標頭 Header
放置應用通訊協定所需的資訊,常見的:
-
Content-Type:表示內容格式
- text/html 網頁
- application/json JSON 資料
- image/jpg 圖片 JPEG
- application/ocstream 二進位檔案
- Content-Size:表示內容長度
- Content-Encoding:內容編碼方式,壓縮格式,例如 gzip
- Authorization:認證資料
HTTP 不限制標頭長度,所以可以放置很多標頭資料。但通常實作伺服器會限制標頭長度,例如 IIS 預設標頭大小限制為 16kb,Apache 為 8kb。
更多關於 Header,可以參考 List of HTTP header fields on Wiki。
內容 Content
看 Header Content-Type 的標示,有可能是網頁,有可能是 JSON 資料,甚至是圖片音樂等等。
HTTP 要求與回應的範例
對 http://twsiyuan.com/ 送出 GET 要求,多送出快取控制的標頭參數。(GET 不能帶 content 內容)
GET / HTTP/1.1
Host: twsiyuan.com
Cache-Control: no-cache
伺服器回應,HTTP 200 完成,回應標頭中,指示快取可以存放 10 分鐘,使用 gzip 壓縮,標示內容為網頁,伺服器為 Github.com。內容為網頁資料,省略大部分 HTML。
HTTP/1.1 200 OK
Cache-Control: max-age=600
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Server: Github.com
<!DOCTYPE html>
<html>
<head>...</head>
<body>...</body>
</html>
更多 HTTP 的細節
介紹只到這裡,更進一步的實作 HTTP 細節,例如如何處理連線,如何處理驗證,如何處理快取,如何解析原始資料 (Parse raw),請參考 HTTP 1.1 文件 RFC 7230, RFC 7231, RFC 7232, RFC 7233, RFC 7234, and RFC 7235,或是 HTTP 2.0 的文件 RFC 7540。
Postman 操作
Postman 是一個免費的 Chrome 擴充元件 (extensions),也存在 MAC 版本,可以從官方網站取得。主要提供 GUI 介面,能夠用滑鼠點一點,填入上節所說的參數,按下按鈕就可以送出要求,然後視覺化呈現資源的回應,不需要額外寫程式,非常方便。常常使用 PostMan 來測試 REST 服務應用是否正常。
之後使用 Chrome 擴充版本展示,在 Chrome 瀏覽器上輸入 chrome://apps/,開啟應用程式頁面,然後點選 Postman Icon 開啟程式。
![By Rock1997 (Own work) [CC BY-SA 4.0-3.0-2.5-2.0-1.0 (http://creativecommons.org/licenses/by-sa/4.0-3.0-2.5-2.0-1.0)]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixN1mPRuMXwPt4uDKO1PFsPP0mVn2H9xoU1Nohpo_OpOR0lQNCtq_qclv6QbrLBaFhTIF95uncIdyN6_zu26wZva1JUCG4Wv_hBGSHKEbsFLqa4m3pq5xQ_Ja-paFKmEdfdmgNOQv1-s0/s780/Internet2.jpg)

















沒有留言: