Markdown to HTML tool using JavaScript in Blogger
Markdown 是一種輕量語言標誌,協助寫部落格文章時,不用去考慮繁瑣的排版格式設定,而用簡單的語法來編排文章排版。
為什麼要用 Markdown
自從開始使用 Markdown,該簡易的排版語法讓自己減少許多原先花費在排版的時間,不用像之前需要特別注意 HTML 格式排版,而是專注在文章內容的撰寫,最後在透過工具轉換成 HTML 後,在發佈到 Blogger 系統上。
之前都是使用 Online Markdown 來轉換,但由於後續自己還是得對該 HTML 加工,加上部落格專屬 HTML 標誌,移除該工具擅自加上的書籤標誌,心想這樣的加工流程能不能自動化,並且能直接在部落格中看到結果,於是產生了這次計畫,自己弄一個 Markdown to HTML 工具放在自己的部落格中。
感謝開放社區的分享,很容易找到 Markdown to HTML 函數庫,且也找到一套能夠將 HTML 格式化成易讀語法的函數庫,經過一些研究與測試,終於加工成可以執行的版本,以下是分享以及使用說明(這個版本是簡化後的版本,移除對其他函數庫的依賴以及本部落格˙客製化的函數)。
Markdown to HTML 程式碼
<style type="text/css" >
.row{
margin-right: -15px;
margin-left: -15px;
}
.col-md-6, .col-md-12{
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
display: block;
}
@media (min-width: 992px) {
.col-md-6, .col-md-12 {
float: left;
}
.col-md-12 {
width: 100%;
}
.col-md-6 {
width: 50%;
}
}
.form-control{
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
</style>
<div class="row">
<div class="col-md-6"><h3>Markdown</h3>
<textarea class="form-control" id="input_markdown" wrap="on" autocapitalize="off" spellcheck="true" style="height:400px;overflow:auto;"></textarea>
</div>
<div class="col-md-6"><h3>HTML</h3>
<textarea class="form-control" id="output_beautify_html" wrap="on" autocapitalize="off" spellcheck="false" style="height:400px;overflow:auto;"></textarea>
</div>
</div>
<div class="row">
<div class="col-md-12"><h3>Preview</h3>
<div id="output_html"></div>
</div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/markdown-it/8.2.2/markdown-it.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/js-beautify/1.6.8/beautify.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/js-beautify/1.6.8/beautify-css.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/js-beautify/1.6.8/beautify-html.min.js'></script>
<script type="text/javascript">
<!--
window.onload = function(e){
var md = window.markdownit({
html: true,
linkify: true,
typographer: true
});
var input_markdown = document.getElementById('input_markdown');
var output_html = document.getElementById('output_html');
var output_beautify_html = document.getElementById('output_beautify_html');
var options = {
"indent_size": 2,
"html": {
"end_with_newline": true,
}
};
input_markdown.oninput = function(e){
var markdown = this.value;
var html = md.render(markdown);
var beauty = html_beautify(html, options);
output_html.innerHTML = html;
output_beautify_html.value = beauty;
};
output_beautify_html.oninput = function(e){
var html = this.value;
output_html.innerHTML = html;
};
}
-->
</script>
- 包含 CSS 定義,若已經有引用 Bootstrap 則可以不需要 CSS 定義
- 引用兩個 JavaScript 函數庫 markdown-it 以及 beautify-web
- JavaScript 來源自 Cloudflare CDN
- 若有使用 RequireJS,可考慮使用 required 方式引用,see 本頁的網頁原始碼
如何使用 Markdown to HTML 程式碼
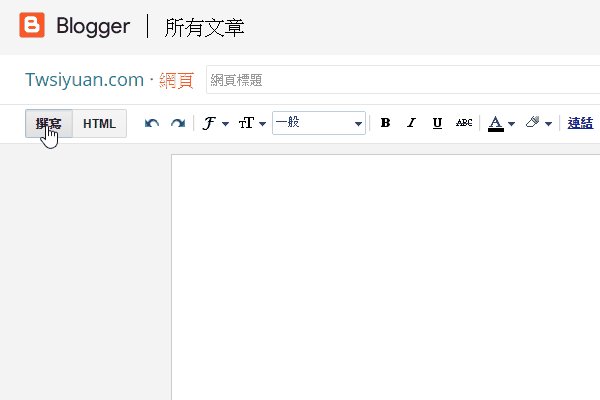
在 Blogger 中新增新網頁,將上節的 HTML 程式碼複製貼上即可使用。Markdown 欄位填入使用 Markdown 格式的文章,HTML 為該 Markdown 轉換後的 HTML,Preview 為該 HTML 預覽。
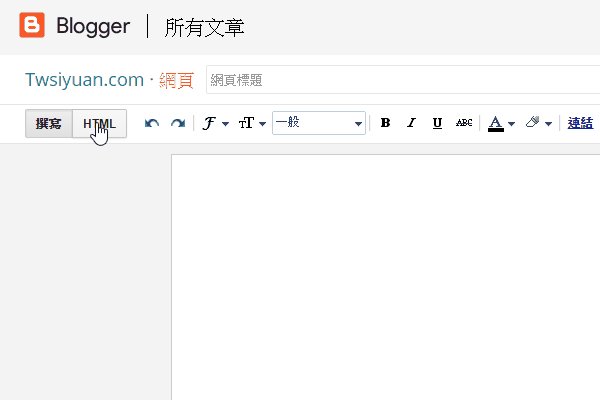
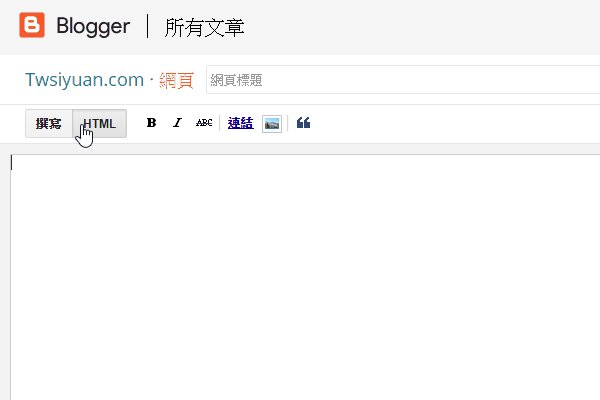
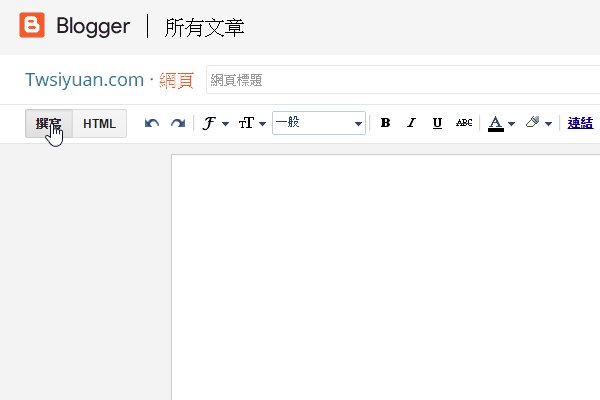
發佈文章時,將 HTML 複製到 Blogger 發佈文章即可(注意是使用 HTML 模式),之後再編輯 HTML 或是切換為撰寫模式調整剩下想調整的部分。
思考完全自動化
現在都是在 Evernote 上並使用 Markdown 語法直接撰寫文章,待文章完成差不多後,再利用工具轉換成 HTML 格式發佈,但圖片就得先從 Evernote 下載到電腦中(習慣將圖片直接貼到 Note 上),然後再用 Blogger 系統上傳該圖片,實在是有點繁瑣不自動,且 Markdown 本身是有支援插入圖片語法 ,為什麼不能利用呢?
也許要開始思索弄一套工具,能將這樣的流程完全自動化,節省發佈文章所費的心力,尤其是旅遊遊記需要大量上傳圖片……。
, HTML icon designed by flaticon from Flaticon, [Flaticon Basic License](http://file000.flaticon.com/downloads/license/license.pdf) Markdown to html](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC26Fbu_waTgAruyRpaUfQzjEjHoSuYWog9F8foppQIaEyQVdTkdCOYeJ9ti3lL2r2i_SfqJ8ptT3tabHumwIVy8jlmJUKa2bq_58YsWFrShyphenhyphenzPzygHnS5tCQPGC4KSVJuglz_G24Jo6k/s780/markdown-to-html.png)










沒有留言: